-
search

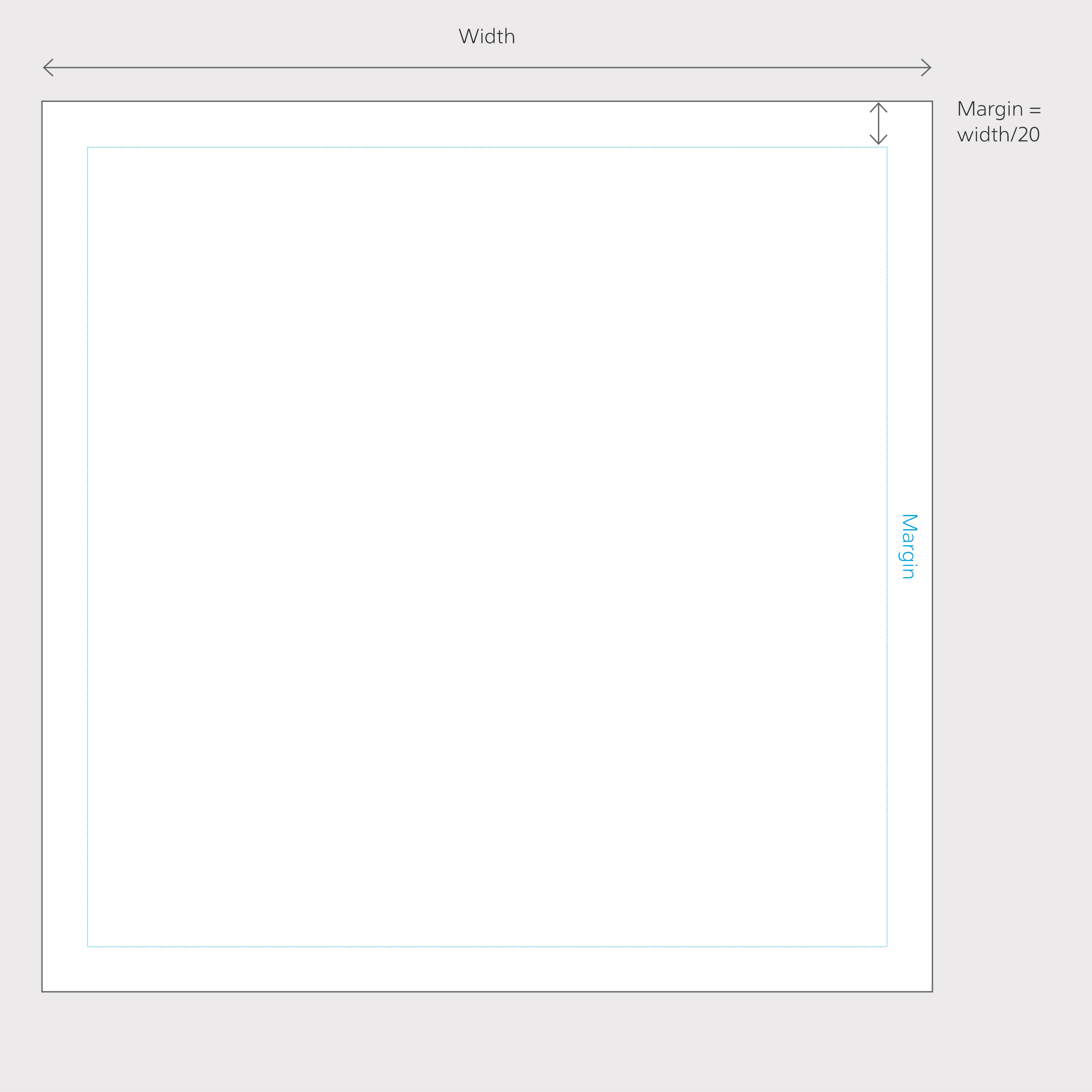
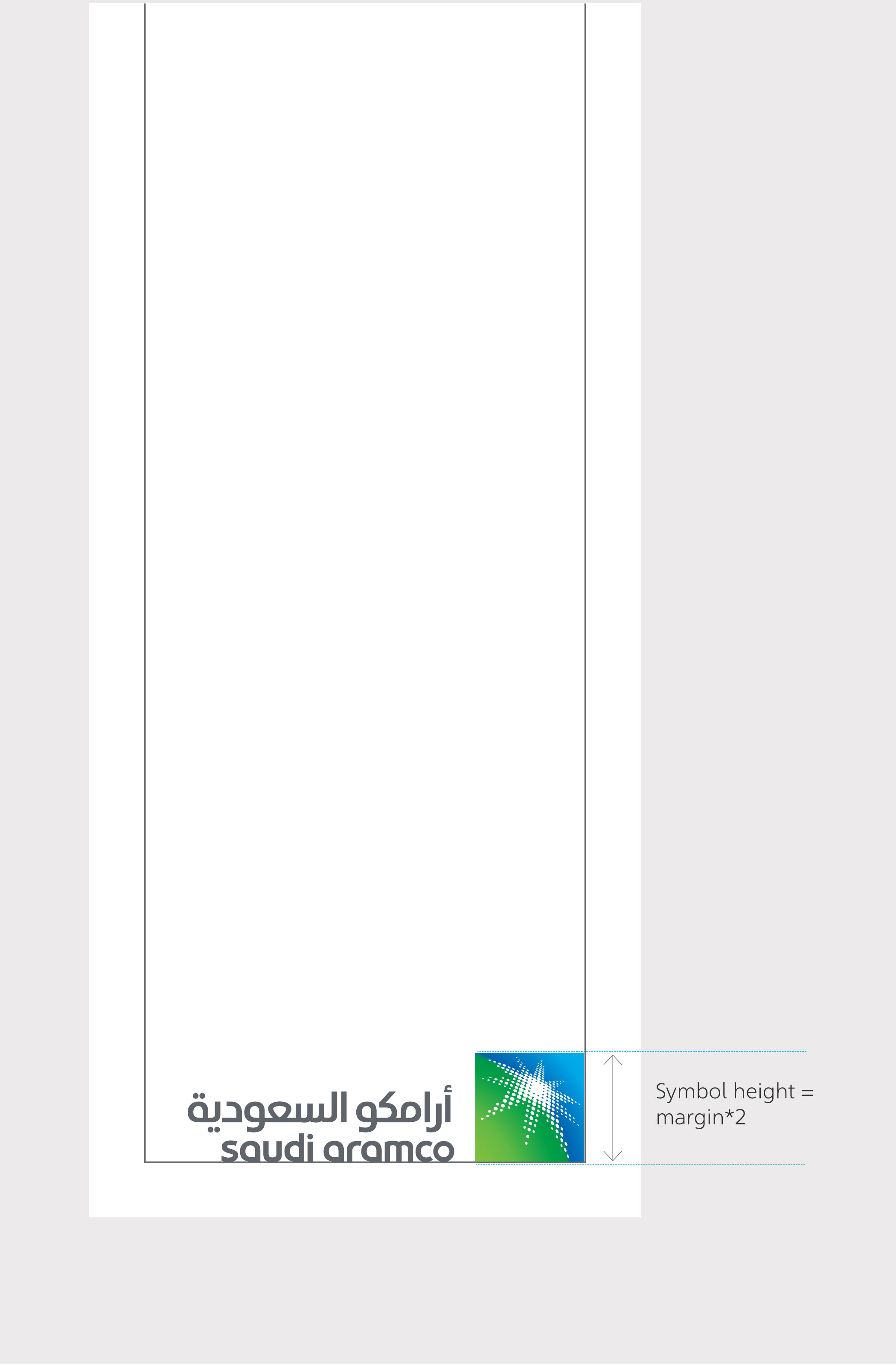
The margin is created using the shortest side of the format. For example: if you are using A4 (220 mm X 297 mm) use 220 mm to create the margin.

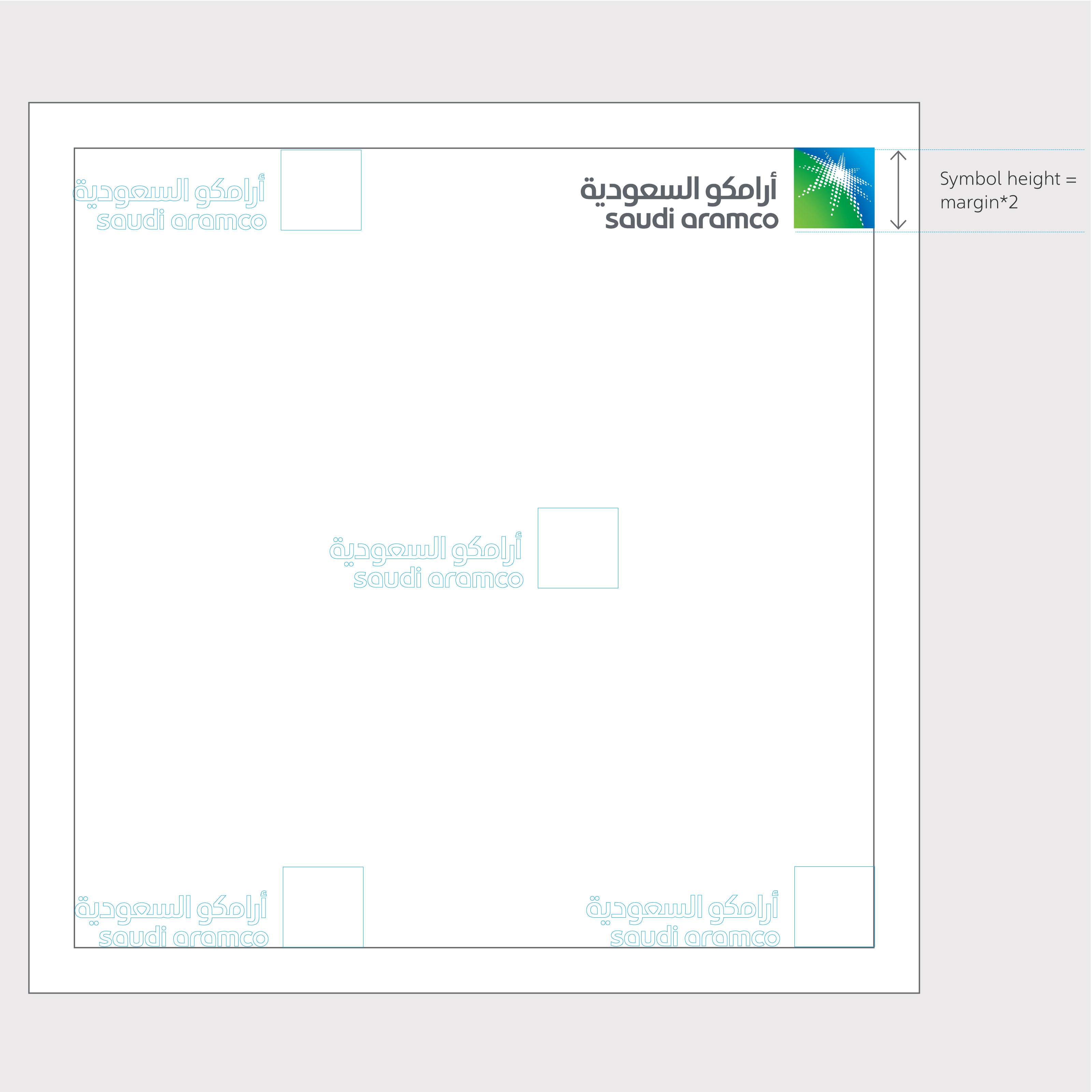
The size of the logo is created using the margin.

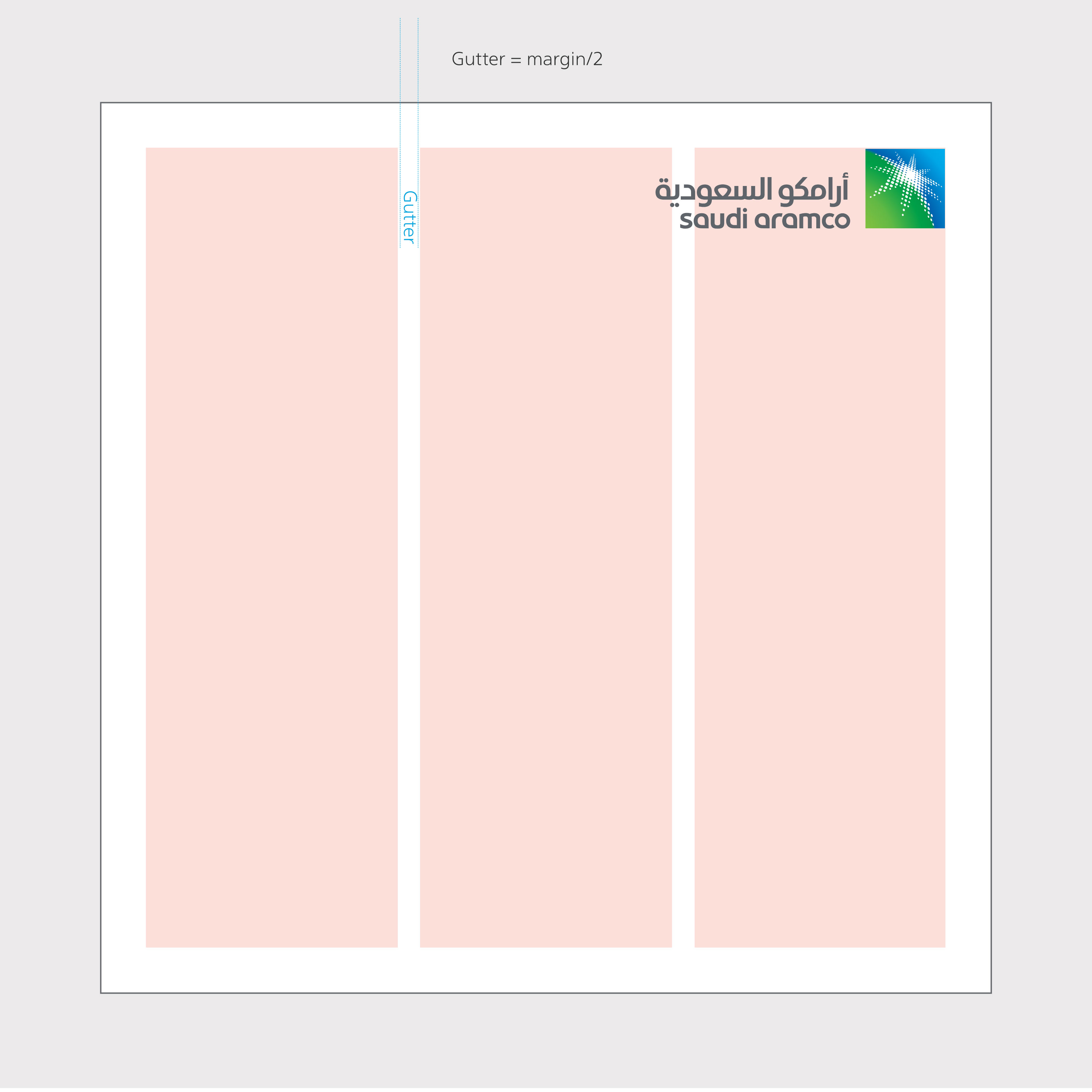
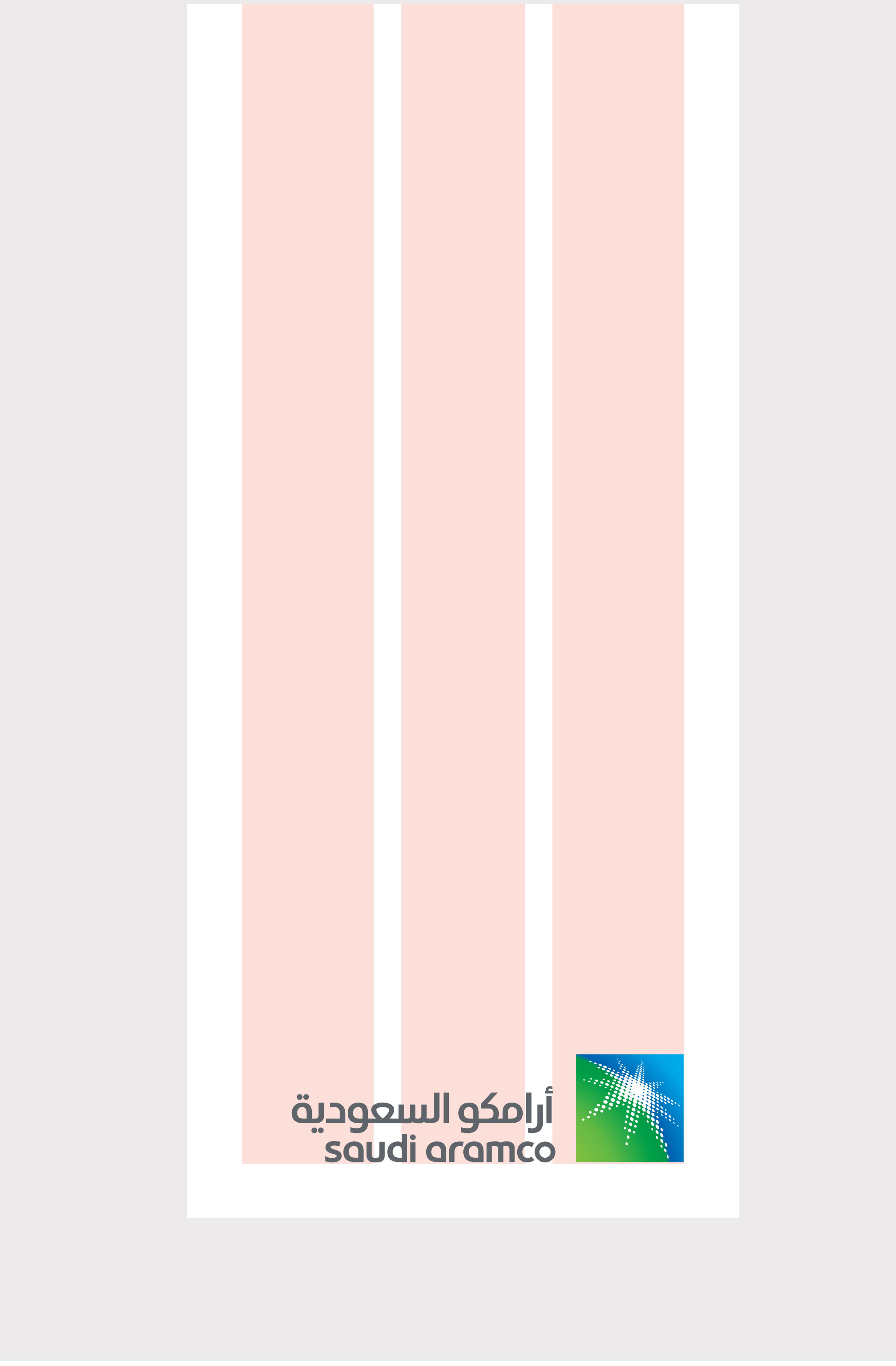
The numbers of columns is flexible, the gutter size is not.
.

.
.

.
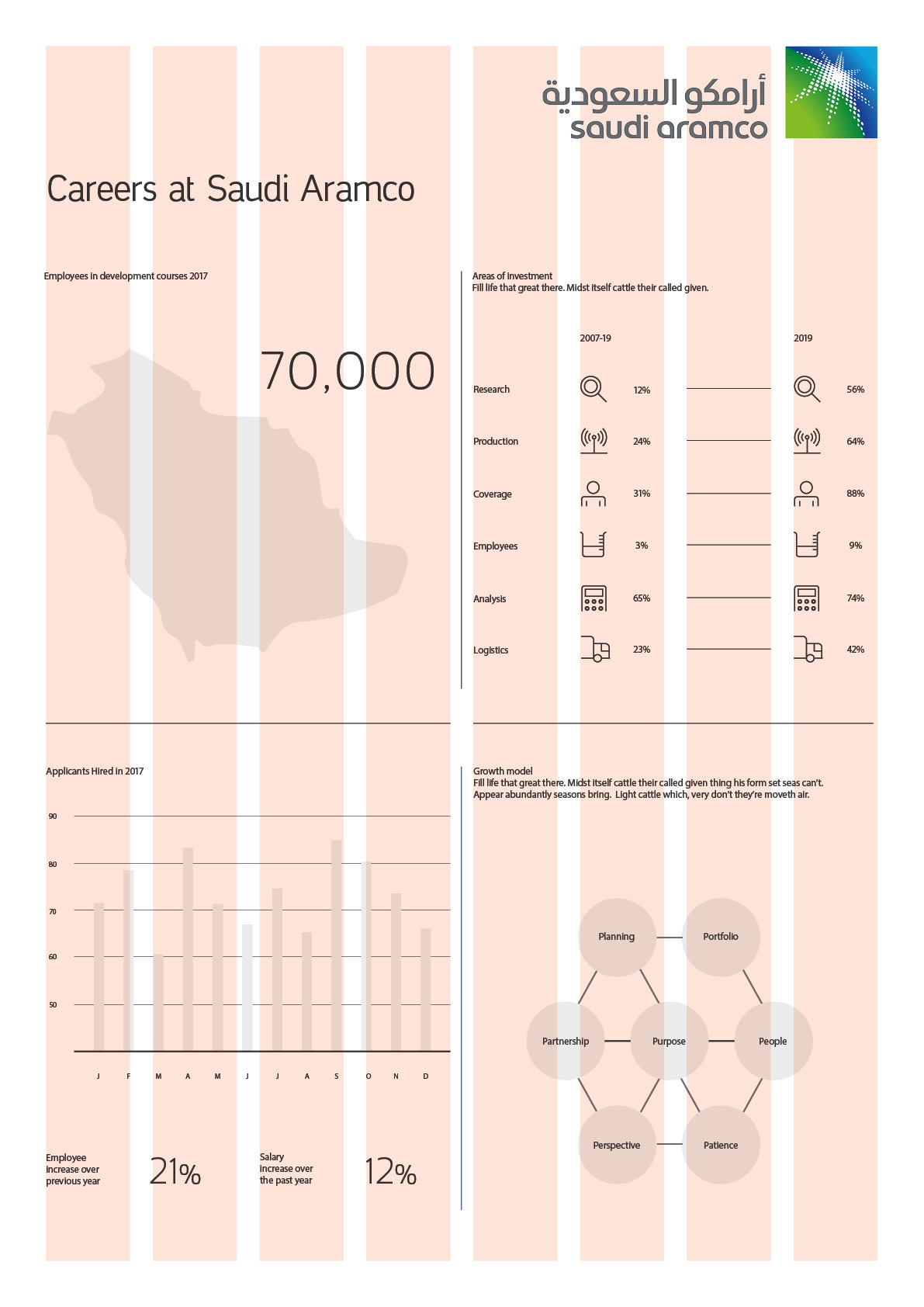
Choose a page size and get the right grid.

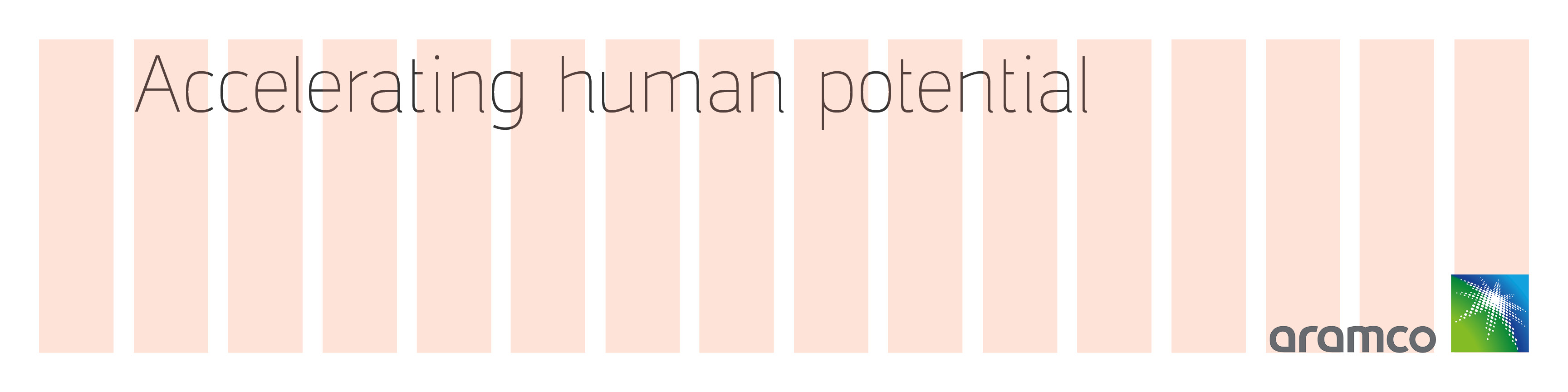
The margin is created using the shortest side of the format. For example: If you are designing a horizontal digital banner (600 mm X 160 mm) use 160 mm to create the margin.

The size of the logo is created using the margin. In very extreme circumstances (outdoor or big public format), the logo can be doubled in size.

The numbers of columns is flexible, the gutter size is not. In some extreme formats, columns may not be required.
.

.
.

.